使ってみよう!「Closure Tools」 #3 ~Hello, Closure!~
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
毎度お世話になっております。クラスメソッドの稲毛です。
今回は『使ってみよう!「Closure Tools」』の第三回として、スタートガイドでは定番の「Hello, world!」プログラムを実装してみます。
- プロジェクトフォルダの準備
- Closure Libraryの利用
- まとめ
 プロジェクトフォルダの準備
プロジェクトフォルダの準備
何はともあれ「Closure Library」が無ければ始まりませんので、Google Codeからチェックアウトします。
Closure Libraryのチェックアウト
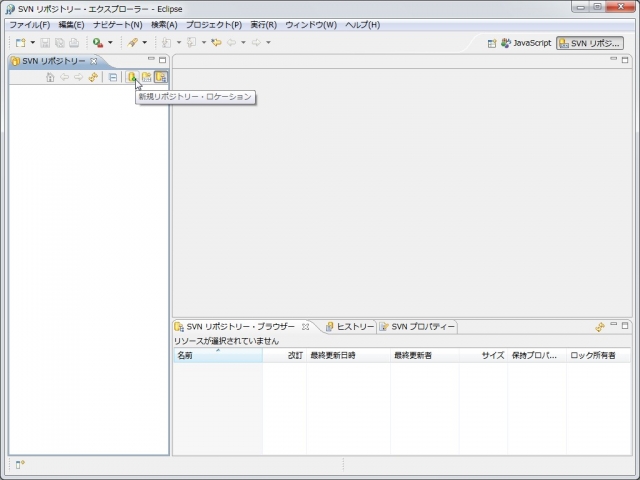
EclipseのパースペクティブをSVN リポジトリー・エクスプローラーへ変更し、左のSVN リポジトリーペインから「新規リポジトリー・ロケーション」ボタンをクリックします。
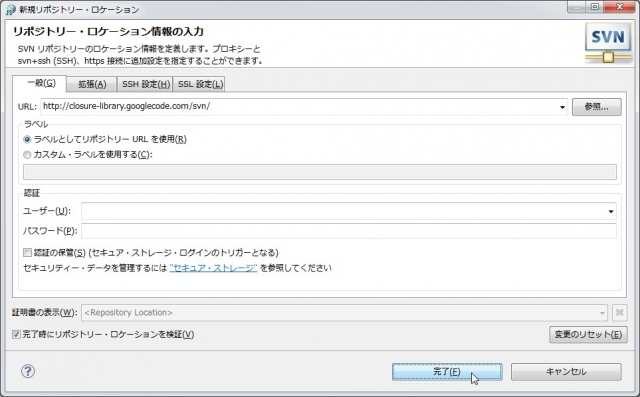
リポジトリー・ロケーション情報の入力画面が表示されるので、下記のURLを入力し完了ボタンをクリックしてロケーションを作成します。
http://closure-library.googlecode.com/svn/
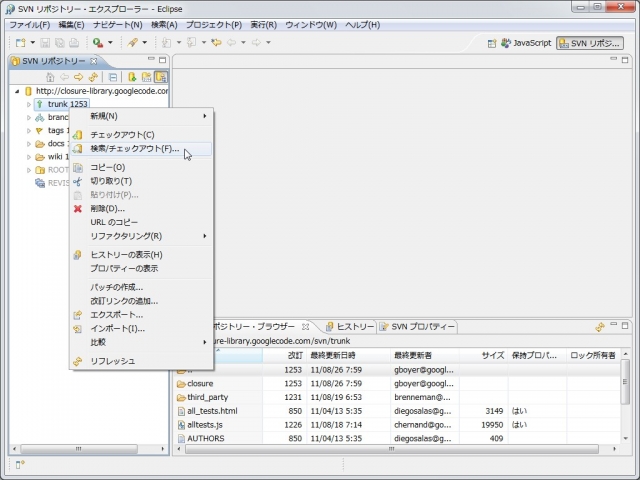
SVN リポジトリーペインにロケーションが追加されたら階層をひとつ開き、trunkを選択し右クリックでコンテキストメニューを表示させます。コンテキストメニューが表示されたら、「trunk」という名称ではなく「closure-library」という名称でチェックアウトしたいので、「検索/チェックアウト...」を選択します。
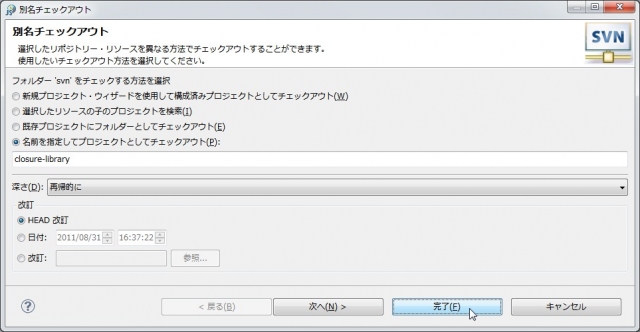
別名チェックアウト画面が表示されたら、チェックアウトする方法として「名前を指定してプロジェクトとしてチェックアウト」を選択、直下の入力欄に「closure-library」と入力し完了ボタンをクリックします。
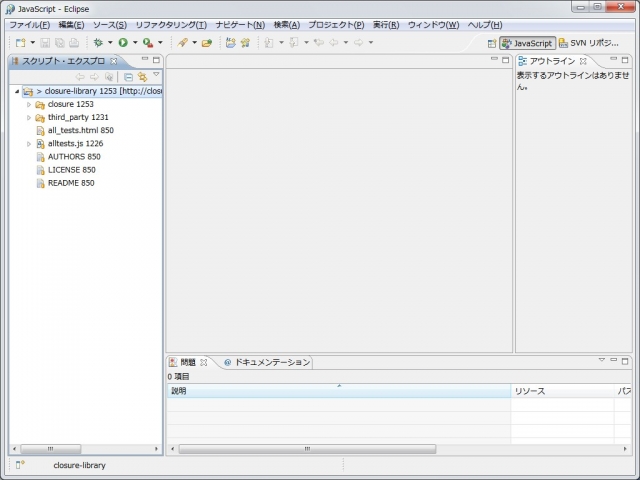
チェックアウトが完了したら、パースペクティブを「JavaScript」へ切り替えると「closure-library」プロジェクトがダウンロードされていることが確認できます。
静的 WEB プロジェクトの作成
次に、プロジェクトフォルダを作成します。
プロジェクトには「静的 WEB プロジェクト」を指定します。
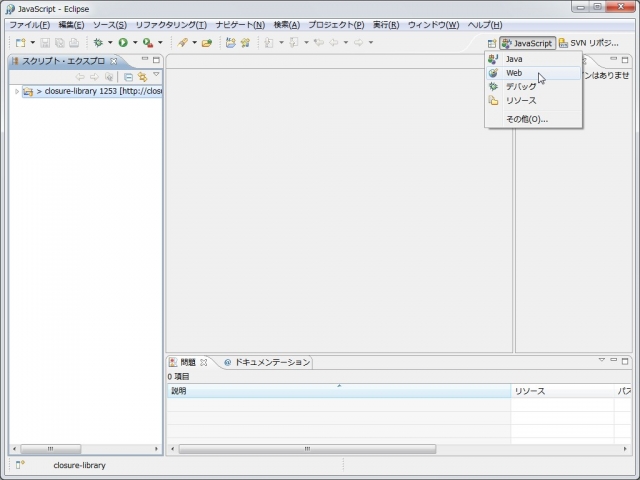
まず、「静的 WEB プロジェクト」は「WEB」パースペクティブに用意されているので、パースペクティブを「WEB」へ変更します。
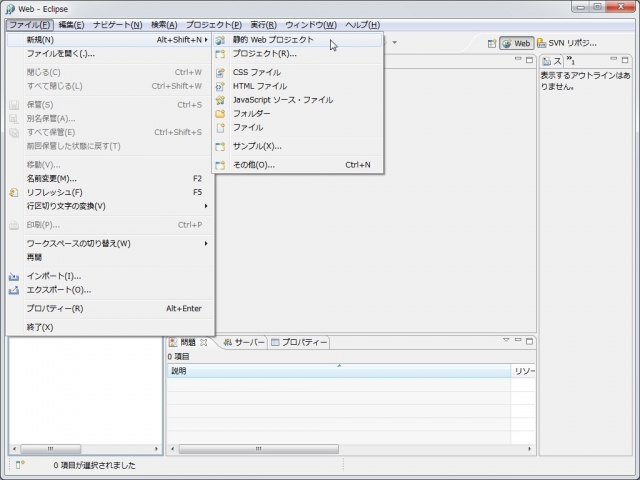
ファイルメニューから「新規>静的 WEB プロジェクト」を選択します。
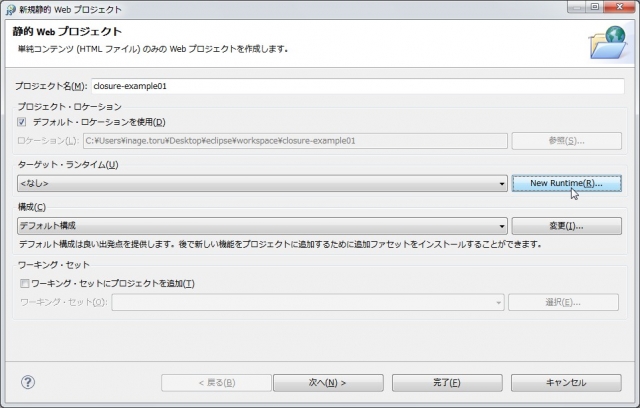
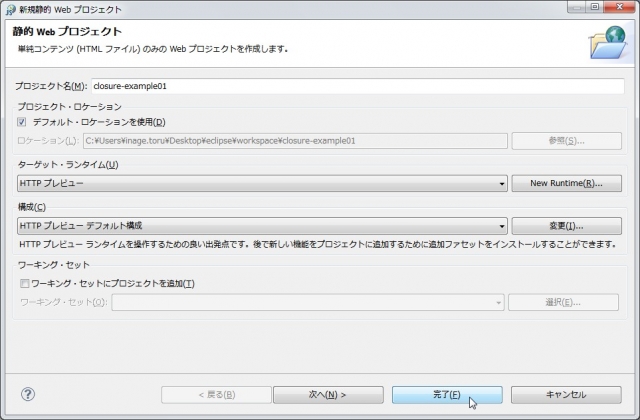
静的 WEB プロジェクトの作成画面が表示されたら、プロジェクト名に「closure-example01」と入力します。連載を通して使用するプログラム実行時環境「HTTP プレビュー」を設定する為、「ターゲット・ランタイム」欄にある「New Runtime」ボタンをクリックします。
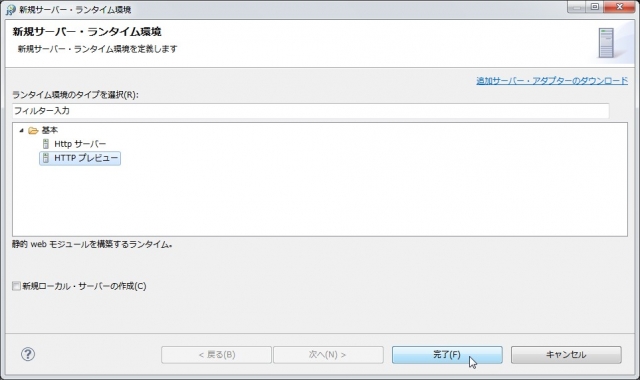
「新規サーバー・ランタイム環境」画面が表示されたら、ランタイム環境のタイプとして「HTTP プレビュー」を選択し、「完了」ボタンをクリックします。
ターゲット・ランタイムに「HTTP プレビュー」が設定されていることを確認し、「完了」ボタンをクリックします。
これで「静的 WEB プロジェクト」フォルダが作成されます。
HTTP プレビューによる実行
準備の最後として、「HTTP プレビュー」を利用してHTMLファイルを実行してみます。
「closure-example01」プロジェクトフォルダ内に「WebContent」というフォルダが作られています。このフォルダ内がデプロイされるルートフォルダとなるので、ここに「index.html」を用意します。
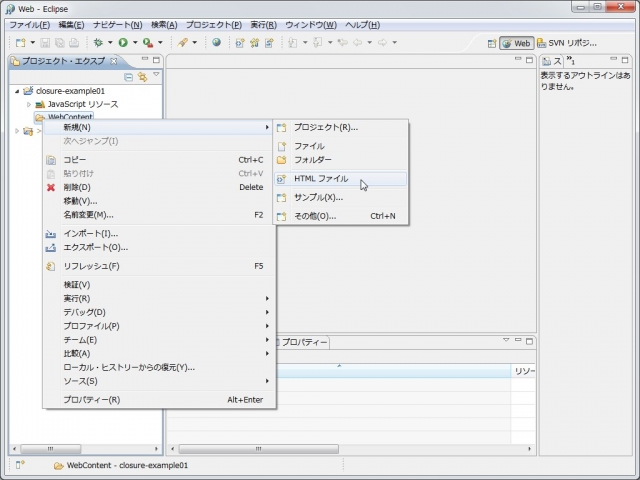
「WebContent」フォルダで右クリックして開くコンテキストメニューから、「新規>HTML ファイル」を選択します。
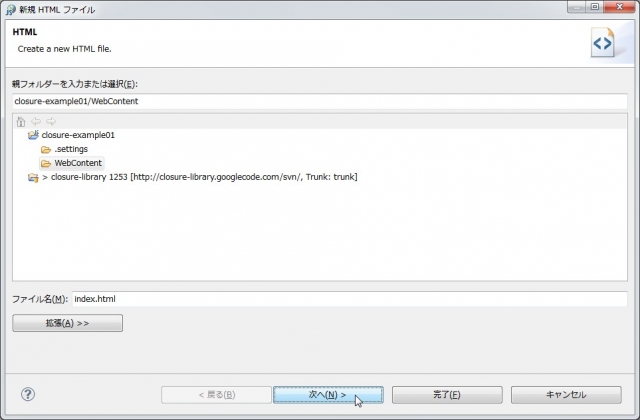
「新規 HTML ファイル」画面が表示されたら、ファイル名に「index.html」と入力し「次へ」ボタンをクリックします。
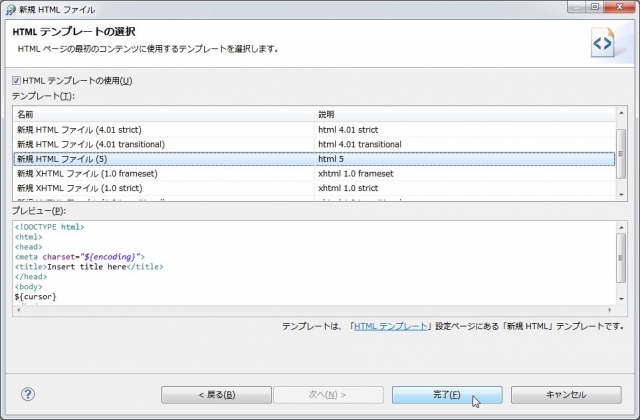
HTMLのテンプレートを指定します。ここでは「新規 HTML ファイル (5)」を選択します。
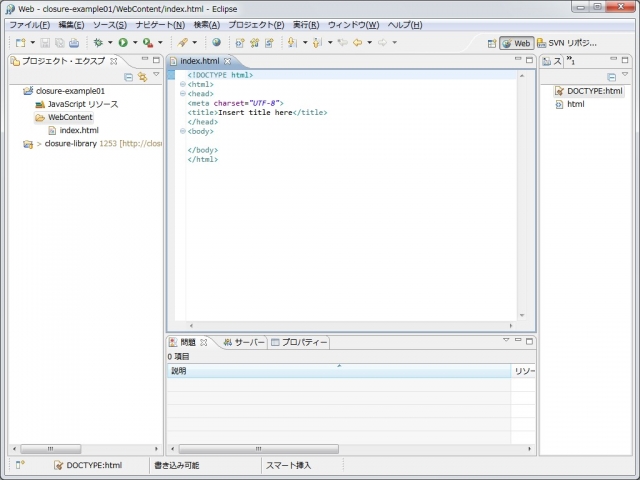
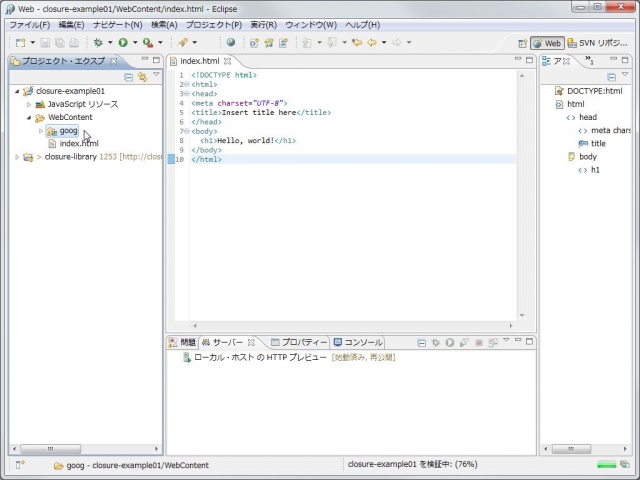
テンプレートが適用されたHTMLファイルが生成されます。
それでは、BODYタグ内に"Hello, world!"と記述したh1タグを配置し、実行してみます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>Hello, world!</h1> </body> </html>
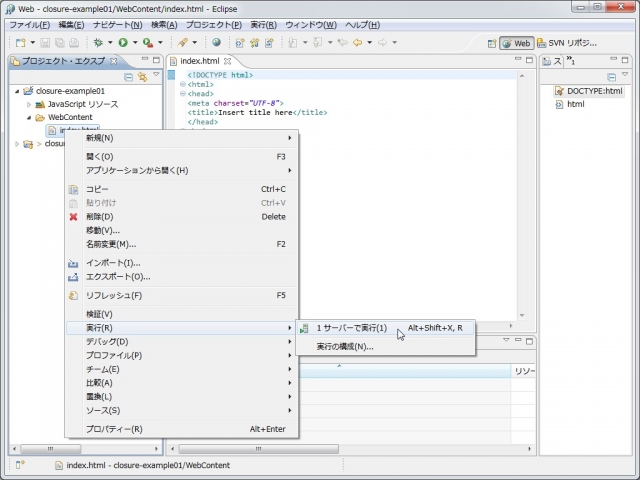
index.htmlを選択、右クリックによって表示されたコンテキストメニューから「実行>サーバーで実行」を選択します。
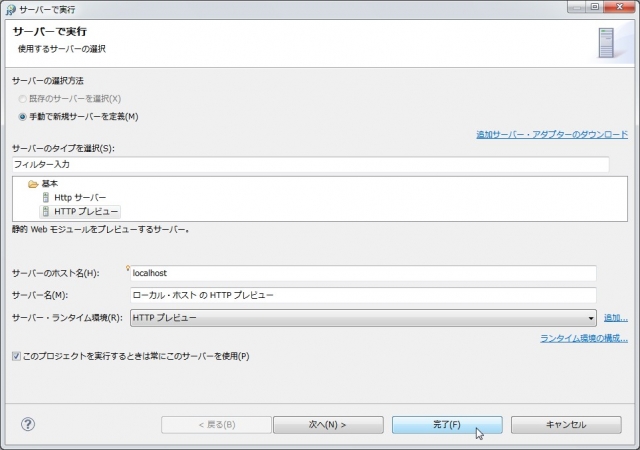
「このプロジェクトを実行するときは常にこのサーバーを使用」にチェックを入れ、完了ボタンをクリックします。
これで、プレビューサーバー上にWebContentフォルダ内のデータがプレビューサーバーへデプロイされ、index.htmlがブラウザで表示されます。
※MacOSXを利用されている場合、Eclipseのバージョンによっては「HTTP プレビュー」のバグによってプレビューサーバーの起動に失敗してしまいます。下記のページでバグに関する議論が行われているので、掲載されている対策方法を試してみてください。
https://bugs.eclipse.org/bugs/show_bug.cgi?id=293398
 Closure Libraryの利用
Closure Libraryの利用
お待たせしました。HTMLファイルの実行が確認できたのでClosure Libraryを利用してみましょう。Closure Libraryが持つJSライブラリ群を利用するには「closure-library/closure/goog」フォルダが参照できる必要があります。closure-example01プロジェクトのWebContentフォルダ内に「closure-library/closure/goog」フォルダを配置する為にはEclipseの「リンクフォルダー」機能を利用します。
goog リンクフォルダの作成
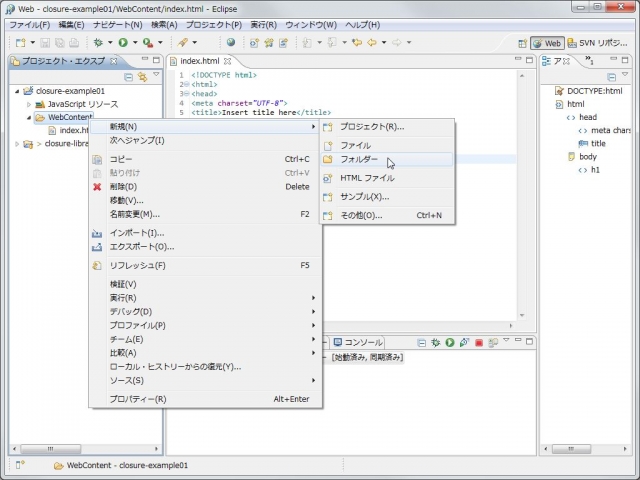
closure-example01プロジェクトのWebContentフォルダを選択し、右クリックで表示されるコンテキストメニューから「新規>フォルダー」を選択します。
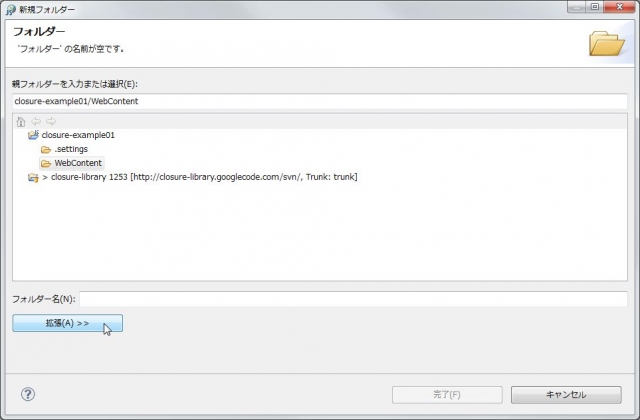
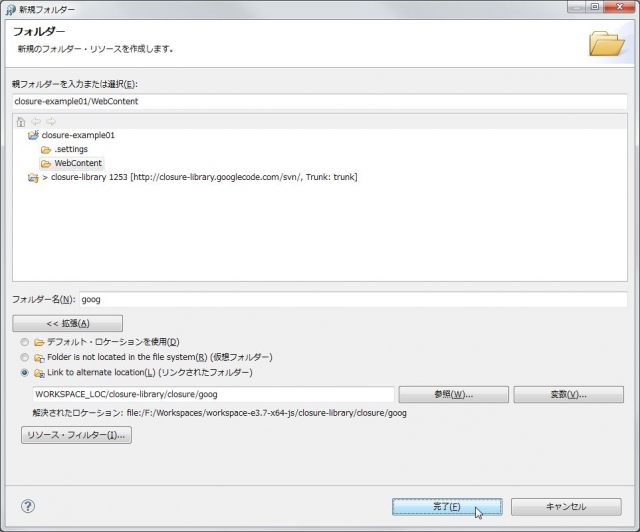
リンクフォルダーを作成するには「拡張」ボタンをクリックします。
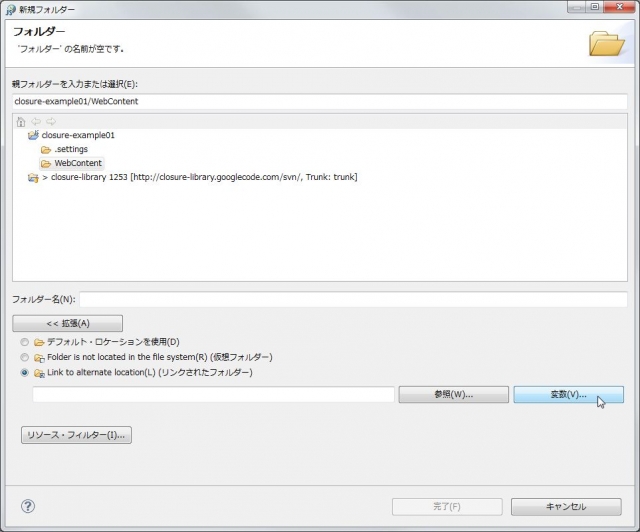
「Link to alternation location」にチェックを入れ、「変数」ボタンをクリックします。
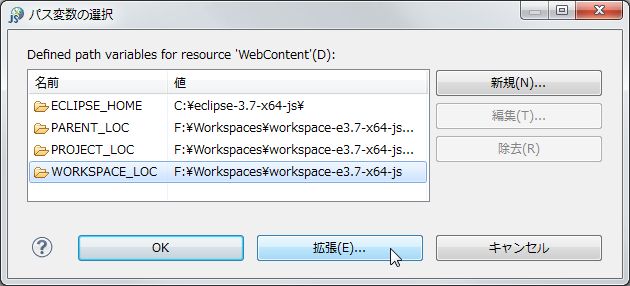
パス変数として「WORKSPACE_LOC」を選択し、「拡張」ボタンをクリックします。

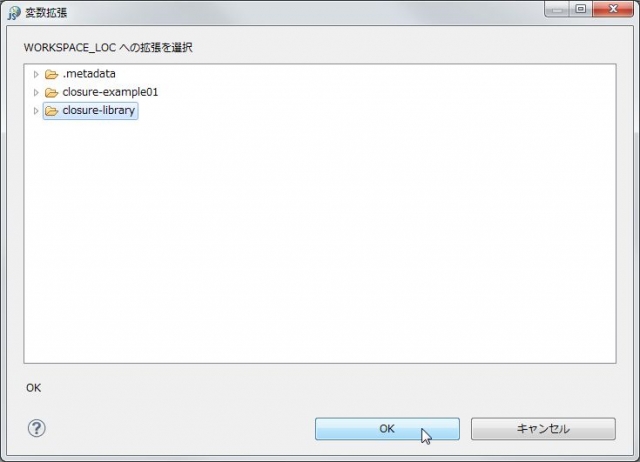
変数拡張画面が表示されたら、「closure-library」プロジェクトを選択し「OK」ボタンをクリックします。
ロケーションが「WORKSPACE_LOC/closure-library」、フォルダー名が「closure-library」となっていると思います。参照すべきは「closure-library/closure/goog」なので、ロケーションを「WORKSPACE_LOC/closure-library/closure/goog」とします。するとフォルダー名は「goog」となっている筈です。確認できたら「完了」ボタンをクリックします。
これで「WebContent」フォルダ内にリンクフォルダー「goog」が作成されました。
この「リンクフォルダー」は、その場所に実体が存在するのではなく参照先へのリンクが存在しているだけなので、物理的に「goog」フォルダがコピーされることはありません。しかし、HTTP プレビュー時には、公開先へデプロイされるので実行時には参照することが出来ます。Closure Libraryをプロジェクト毎に用意する必要がないので重宝します。
Hello, Closure!の実行
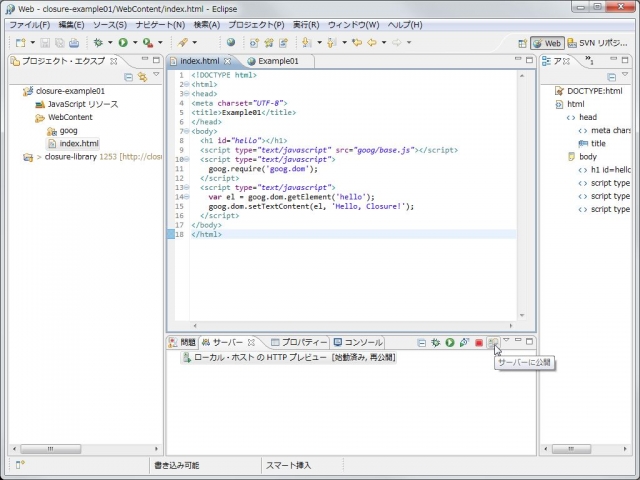
いよいよClosure Libraryの出番です。今回は手始めにDOM操作ユーティリティの「goog.dom」を利用してみます。「index.html」を下記のように改修します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example01</title>
</head>
<body>
<h1 id="hello"></h1>
<script type="text/javascript" src="goog/base.js"></script>
<script type="text/javascript">
goog.require('goog.dom');
</script>
<script type="text/javascript">
var el = goog.dom.getElement('hello');
goog.dom.setTextContent(el, 'Hello, Closure!');
</script>
</body>
</html>
ファイルを保存した直後は、プレビューサーバーへ反映されていません。中央下ペインに表示されている「サーバー」ビューで「始動済み,再公開」となっているのが確認できると思います。数秒で自動的に公開されますが、明示的に公開する場合には「サーバー」ビューの「サーバーに公開」ボタンをクリックします。
index.htmlを実行すると、HTMLには記述していない「Hello, Closure!」が表示されました。
コードの説明
どのような処理の流れで「Hello, Closure!」が表示されたのでしょうか?処理の流れを順を追って見てみます。
まず、headタグ内が評価されbodyタグへ進みます。
<h1 id="hello"></h1>
文字列を表示させる為の要素h1が評価されます。DOM操作時に参照を得る為にid属性を指定してあります。
<script type="text/javascript" src="goog/base.js"></script>
「base.js」は、Closure Libraryを利用する際に必要な基底スクリプトファイルです。以後の連載で出てくる「Closure Compiler」を利用すると、このファイルを読み込む必要は無くなるのですが、現段階では「Closure Libraryを利用する時にはbase.jsを読み込む」と覚えておきましょう。
<script type="text/javascript">
goog.require('goog.dom');
</script>
「goog.require」メソッドは、Closure Libraryに用意されている多くの機能の中から利用するものを宣言する為のメソッドです。Java等でいう「import」のようなものと考えて頂ければ良いと思います。ここではDOM操作ユーティリティの「goog.dom」を利用する宣言をしています。
<script type="text/javascript">
var el = goog.dom.getElement('hello');
goog.dom.setTextContent(el, 'Hello, Closure!');
</script>
このscriptタグ内で、DOM操作ユーティリティを利用し、文字列を要素へ設定しています。まず、「goog.dom.getElement」メソッドでidがhelloのh1要素を取得し、変数elへ代入しています。その次に「goog.dom.setTextContent」メソッドで要素elに対して文字列「Hello, Closure!」を設定しています。これでh1要素に文字列が設定され、ブラウザで表示されるという流れになっています。
なお、「goog.require」メソッドで使用を宣言した機能は、宣言をしたscriptタグ内では利用できません。必ず後続でもう一つのscriptタグを宣言し、その中で利用します。
Closure Libraryは、クロスブラウザへの対応が特徴のひとつでもあるので、IEやFirefox、SafariやChromeでも同様に表示されるか確認してみてください。
 まとめ
まとめ
準備段階が長くなってしまいましたが、なんとかClosure Libraryを利用する所まで辿り着きました。しかし、まだまだClosure Libraryを使用することの利点を全くと言っていいほど伝えられていません。プログラミングを行う土台は出来ましたので、以後の連載でもっと魅力を伝えられるよう頑張りたいと思います。